typecho修改自带markdown解决列表乱序(二)
摘要:2020年10月25日又发现了一个markdown解析语法错误,貌似是上篇文章typecho修改自带markdown解决列表乱序修改不太完整引起的,2020年10月25日重新修改。
- 列表乱序的原因
typecho使用的的markwdon解析规则存在一定的问题 解决办法
typecho在使用自带的编辑器时,当在写文章的界面write-post.php时使用的是一套解析规则,当在文章单页显示是用的是另一套解析规则。修改文章单页的解析规则
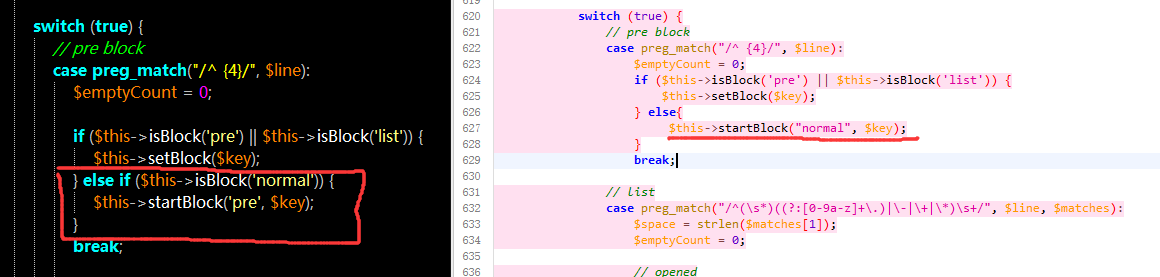
文章单页的解析规则在var/HyperDown.php文件里面,大致在627行处修改,修改内容如下
修改图片:
修改代码:
if ($this->isBlock('pre') || $this->isBlock('list')) { $this->setBlock($key); } else{ $this->startBlock("normal", $key); } break;修改write-post.php也就是全屏写文章时的页面
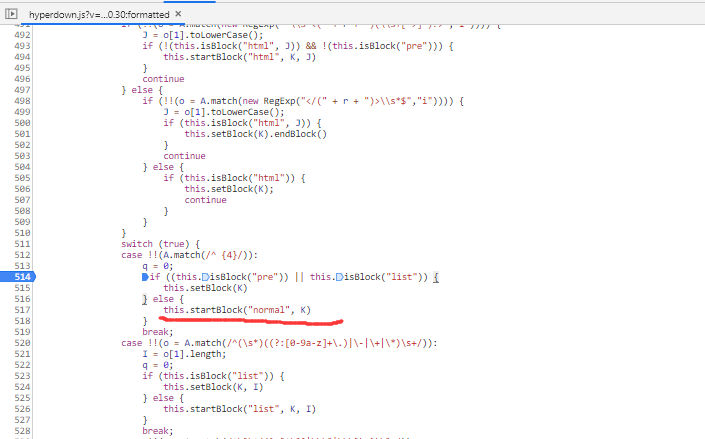
全屏写文章时的页面的解析规则在/admin/js/hyperdown.js和editor-js.php,在hyperdown.js下大致修改第517行,在editor-js.php下大致修改第153行(修改153行是为了解决图片和图片下面第一行文字重叠的问题)。
在hyperdown.js下修改图片:
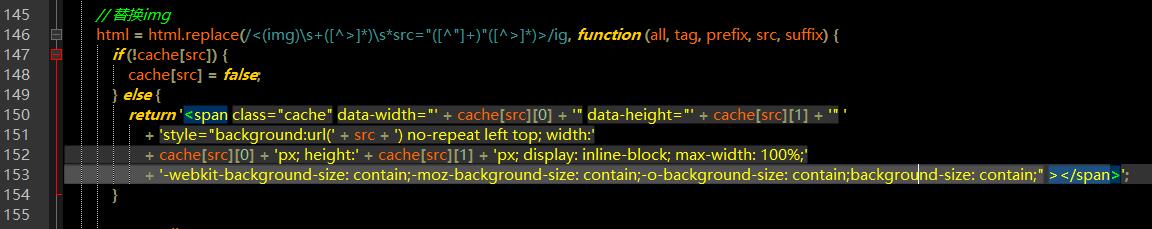
修改代码:switch (true) { case !!(A.match(/^ {4}/)): q = 0; if ((this.isBlock("pre")) || this.isBlock("list")) { this.setBlock(K) } else { this.startBlock("normal", K); } break;在editor-js.php下修改图片:

修改代码:// 替换img html = html.replace(/<(img)\s+([^>]*)\s*src="([^"]+)"([^>]*)>/ig, function (all, tag, prefix, src, suffix) { if (!cache[src]) { cache[src] = false; } else { return '<span class="cache" data-width="' + cache[src][0] + '" data-height="' + cache[src][1] + '" ' + 'style="background:url(' + src + ') no-repeat left top; width:' + cache[src][0] + 'px; height:' + cache[src][1] + 'px; display: inline-block; max-width: 100%;' + '-webkit-background-size: contain;-moz-background-size: contain;-o-background-size: contain;background-size: contain;"></span>'; }
- 总结
之前出现的各种有序列表和无序列表皆是因为Markdown解析混乱引起的,这样就行了。改后markdown使用方法详见:
typecho修改markdown后使用教程
typecho修改markdown后使用教程(二)
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。