typecho隐藏子分类以及子分类列表显示
摘要:魔改了一下initial的的模板,因为子分类和父分类一块显示太乱了就魔改了一下。
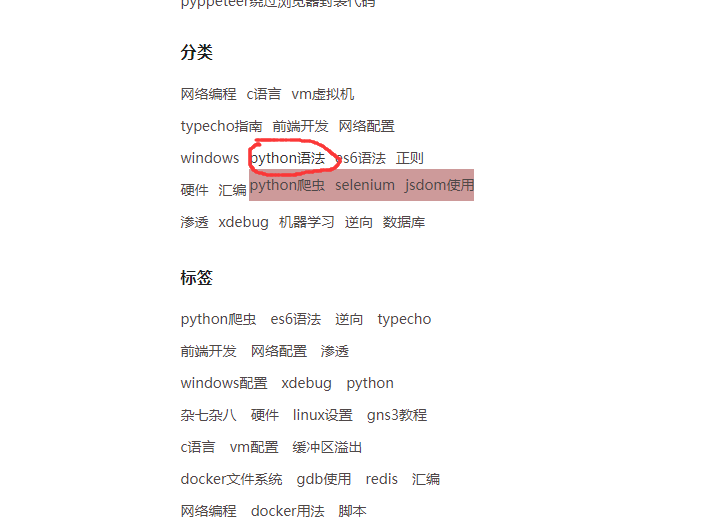
魔改后的效果如下:

说明:当鼠标移动到父分类后会显示出父分类下面的子分类。
仅仅只想隐藏子分类
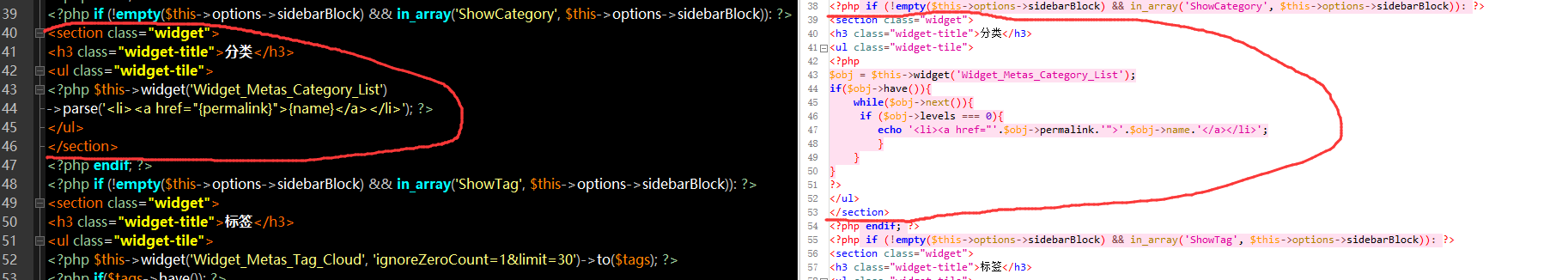
在主题的siderbar.php文件中修改代码如下:

左边是未修改的,右边是修改过的。
代码如下:
<?php
$obj = $this->widget('Widget_Metas_Category_List');
if($obj->have()){
while($obj->next()){
if ($obj->levels === 0){
echo '<li><a href="'.$obj->permalink.'">'.$obj->name.'</a></li>';
}
}
}
?>当鼠标移动到父分类后会显示出父分类下面的子分类
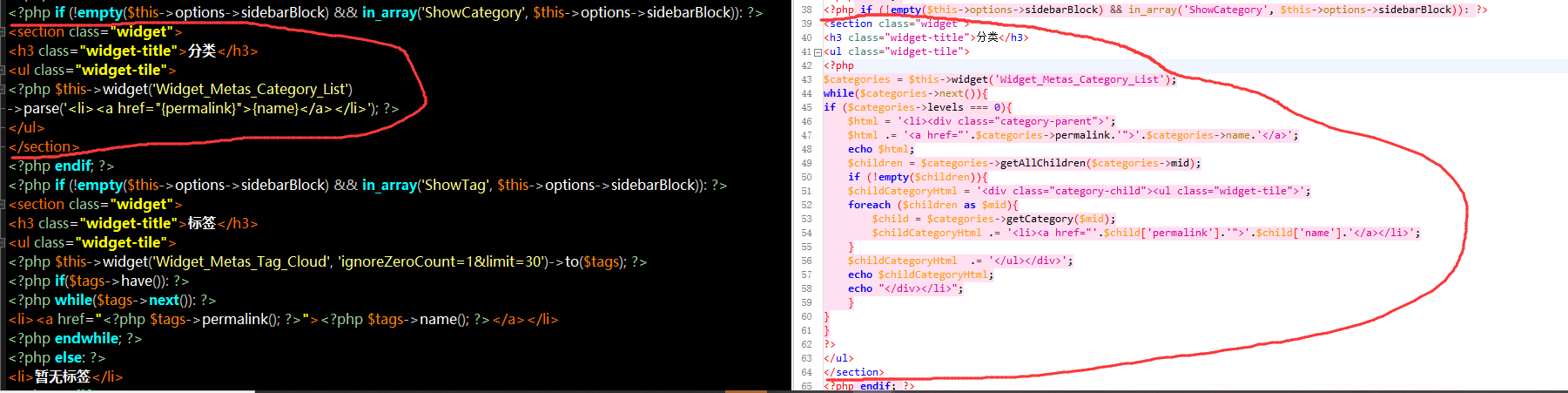
在主题的siderbar.php文件中修改代码如下:

代码如下:
<?php
$categories = $this->widget('Widget_Metas_Category_List');
while($categories->next()){
if ($categories->levels === 0){
$html = '<li><div class="category-parent">';
$html .= '<a href="'.$categories->permalink.'">'.$categories->name.'</a>';
echo $html;
$children = $categories->getAllChildren($categories->mid);
if (!empty($children)){
$childCategoryHtml = '<div class="category-child"><ul class="widget-tile">';
foreach ($children as $mid){
$child = $categories->getCategory($mid);
$childCategoryHtml .= '<li><a href="'.$child['permalink'].'">'.$child['name'].'</a></li>';
}
$childCategoryHtml .= '</ul></div>';
echo $childCategoryHtml;
echo "</div></li>";
}
}
}
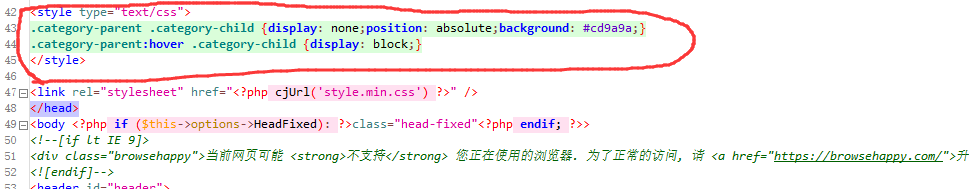
?>然后再header.php文件中的修改如下:

代码如下:
<style type="text/css">
.category-parent .category-child {display: none;position: absolute;background: #cd9a9a;}
.category-parent:hover .category-child {display: block;}
</style>本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
好饿逆袭