typecho修改markdwon经验总结
摘要:关于typecho修改markdwon解析规则时的经验总结
write-post.php页面解析markdown的流程分析
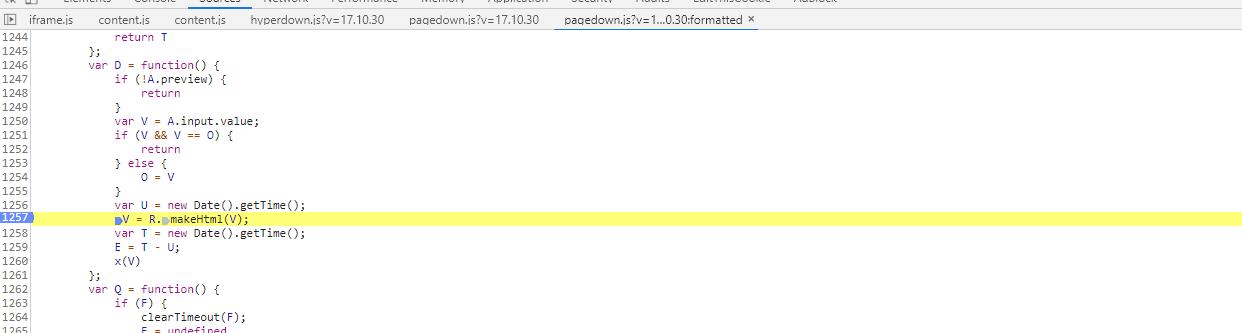
第一步:R.makeHtml(V),参数V就是输入的文本

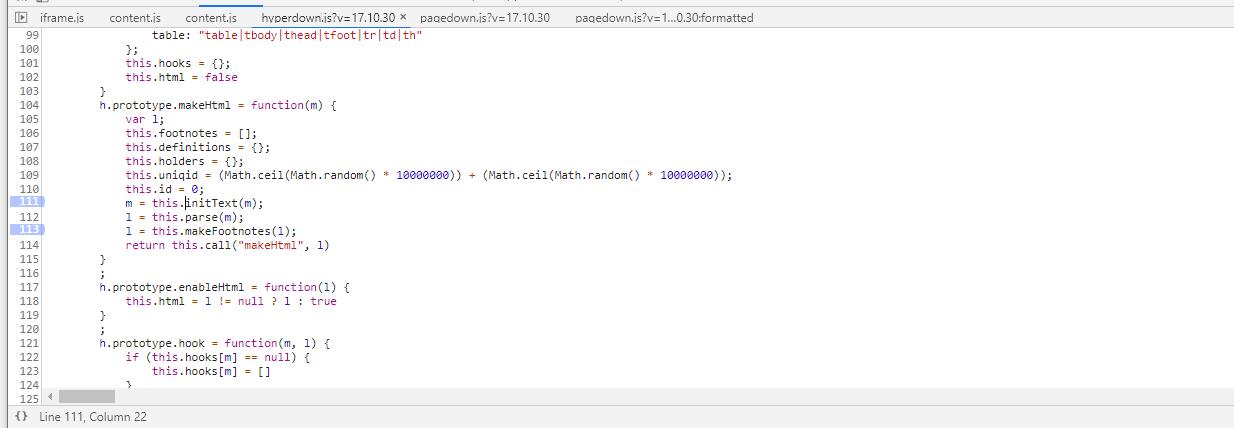
第二步:进入R.makeHtml(V)函数中,然后调用this.parse解析传进去的m

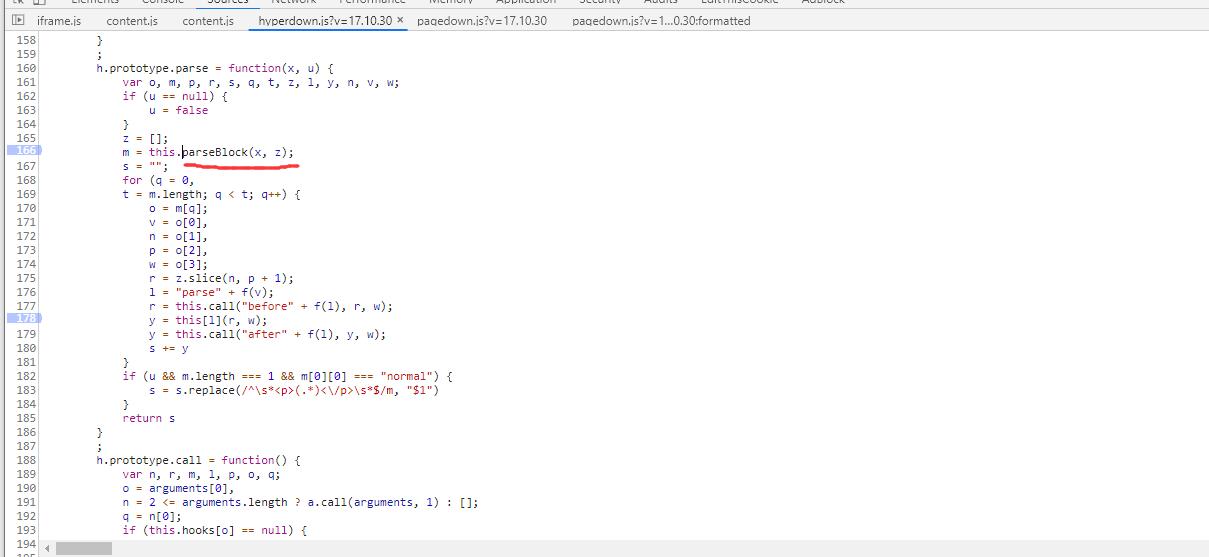
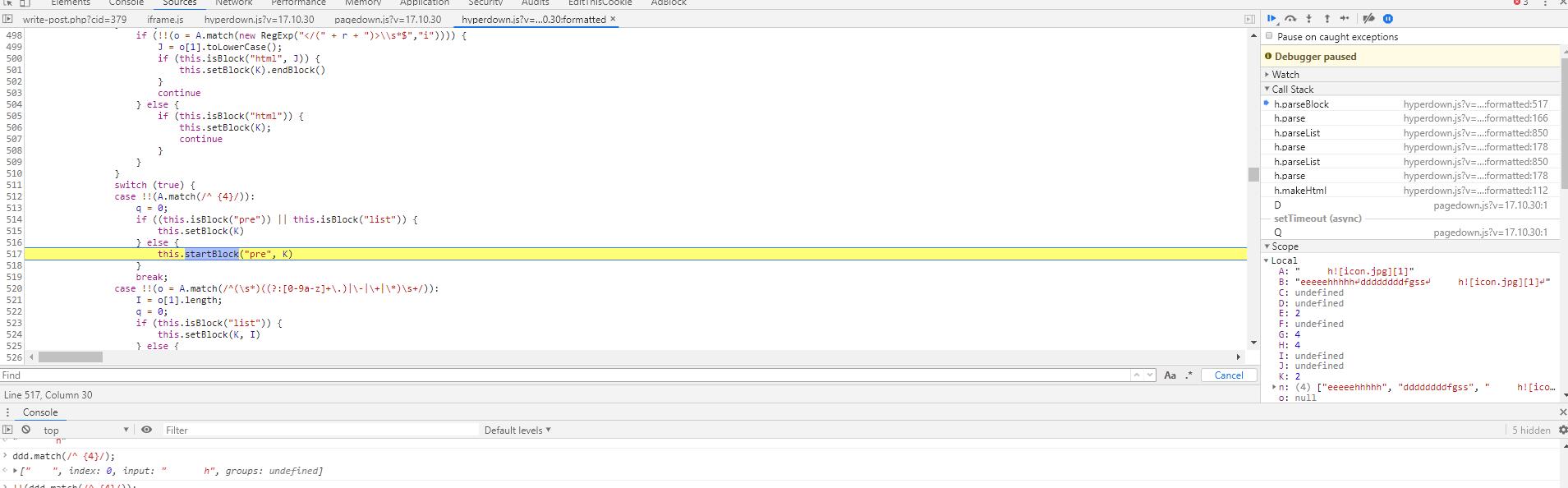
第三步:进入this.parse函数内部,注意红线标出this.parseBlock,这里会把文本的属性给出,比如文本是个代码块,就在this.parseBlock里设置文本是代码块。

第四步:this.call("before" + f(1),r,w),这一步是对文本进行预处理,比如属于二级的列表的图片需要打两个tab。在处理完一级列表,递归匹配一级列表内部属于二级列表的内容时,就会把去除一个tab。
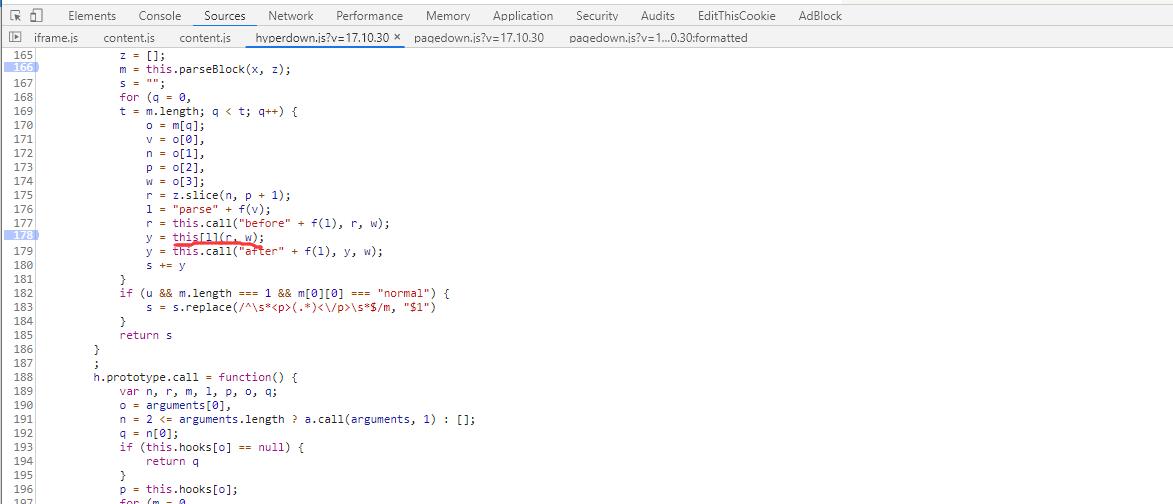
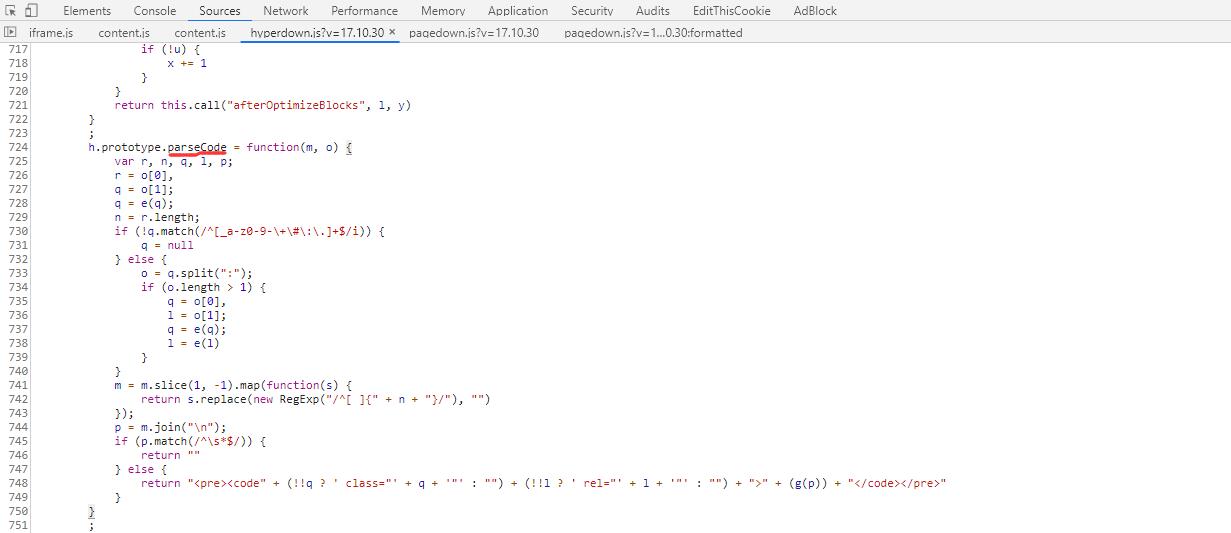
第五步:this[l](r,w),联系第三步,当文本是代码块时,this[l]就是praseCode,很明显是根据第三步得出的类型,进行不同的处理

第六步:因为是列表混乱,所以当解析到列表时进入,即this[l]为praseList。进入this[l]中

会观察到this.parse递归调用,就像逐步深入列表,然后解析,由浅入深再至浅。
第七步:逐步调试会发现,果然是对代码段的解析混乱引起的

this.isBlock("pre")判断当前行是否是代码段的一部分,this.isBlock("list")判断当前行是否是列表的一行,但是匹配的却是"/^ {4}/"即匹配四个空格。当二级列表下面的图片和二级列表的序号的那一行之间有文字或是换行等隔开的东西,this.isBlock("list")会是False,这时else是this.startBlock("pre",K)(意思就是从这一行开始启动一个代码段),这个时候二级列表下的图片就会显示为代码段。
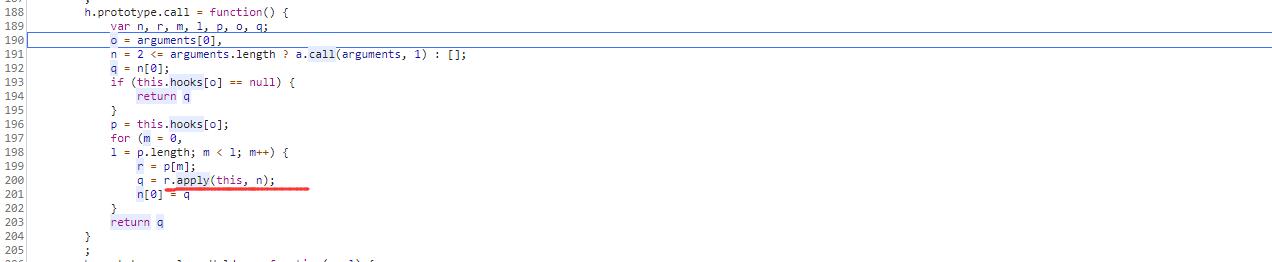
第八步: 函数返回到第二步,进入this.call("makeHtml",l)中

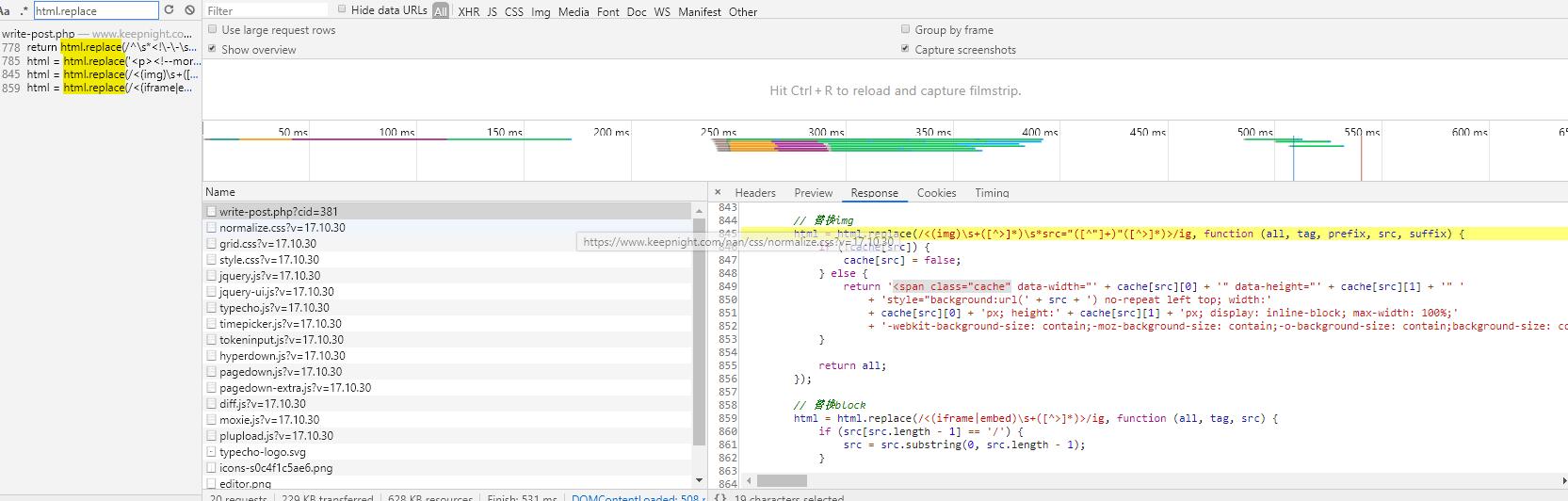
注意q=r.apply(this,n)会把数据post到write-post.php中,进行最后一步处理

很明显是设置img标签的css规则。
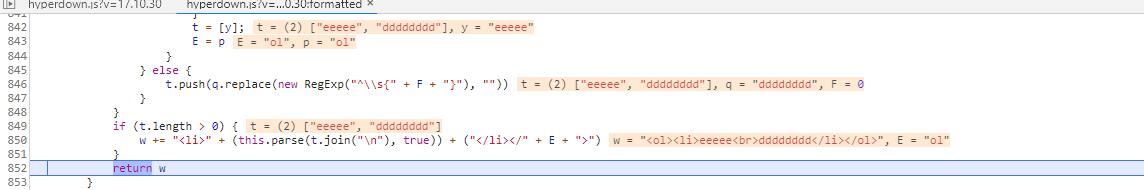
附上处理代码段的截图:

文章单页解析markdown的流程分析
参考Typecho源码分析3 - Markdown解析器(HyperDown) - 光韵流转 | Quarkay's Blog
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。