谷歌浏览器开发者工具名词解释(二)
摘要:谷歌浏览器开发者工具中的名词解释二
performace面板里面的network和Network面板不同
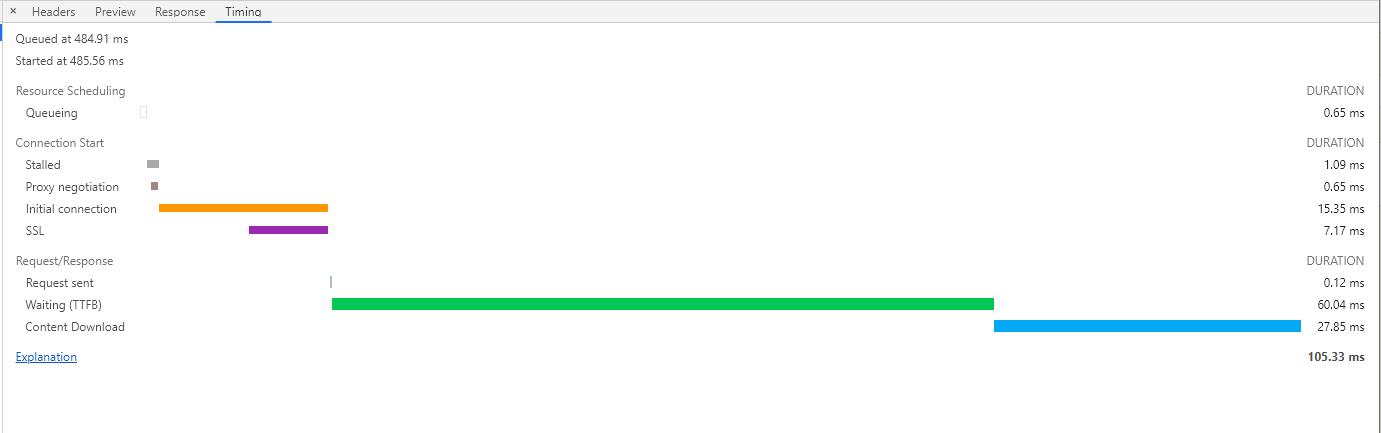
Network里的面板

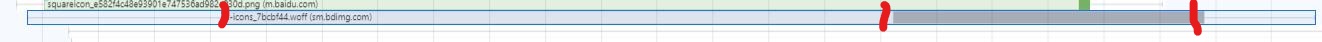
performace面板里的network

performacem面板里的方块圈的从左到右可以分为4块,
第一块表示:Queueing + Stalled + Initial connection
第二块表示:Request sent + Waiting
第三块表示: Content Download
第四块表示: 个人推测从网上下载资源比如html后,储存起来,当进程调用时候会发出一个请求命令,然后进程读取完这个资源,然后解析。从发出请求命令到读取完这个资源开始解析(不包括解析)所用的时间就是第四块。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。