async,defer对dom解析的影响
摘要:async,defer对dom解析的影响
什么叫dom解析
html的内容都是标签,对标签进行解析就是dom解析

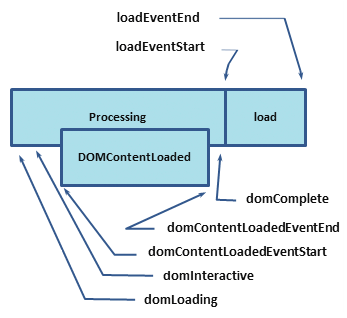
- domLoading:这是整个过程的起始时间戳,浏览器即将开始解析第一批收到的 HTML 文档字节。
- domInteractive:表示浏览器完成对所有 HTML 的解析并且 DOM 构建完成的时间点。
- domContentLoaded:表示 DOM 准备就绪,这意味着现在我们可以构建渲染树了。
许多 JavaScript 框架都会等待此事件发生后,才开始执行它们自己的逻辑。因此,浏览器会捕获 EventStart 和 EventEnd 时间戳,让我们能够追踪执行所花费的时间。- domComplete:顾名思义,所有处理完成,并且网页上的所有资源(图像等)都已下载完毕,也就是说,加载转环已停止旋转。
- loadEvent:作为每个网页加载的最后一步,浏览器会触发 onload 事件,以便触发额外的应用逻辑。
其中domContentLoaded个人理解和domInteractive基本没区别,在google开发工具里查看发生的时间相差无几。
但是当script的属性被确定为async和defer时会有不同。
domContentLoaded和domComplete的差别在于 domContentLoad之前cssdom不一定构造完成,domComplete之后cssdom已经构造完成
domComplete和onload事件发生的时间相差无几,貌似也没有什么不同,基本上两个事件都是连着的
async会指定javascript在domContentLoaded发生后,domComplete发生前执行,javascript会在domContentLoaded后Finish Loading然后执行。
这时domContentLoaded和domInteractive时间相差无几
defer会指定javascript在domIteractive发生后,domContentLoaded发生前执行,javascript会在domIteractive后Finish Loading然后执行
这时domContentLoaded和domInteractive时间差取决于javascript的执行时间
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。