css,js对首屏优化问题
摘要:css,js对于首屏的优化问题
什么是首屏?
(1)页面完整地加载好了
(2)显示了全部图片的首屏
(3)没有图片的首屏
如果是(1),<script>标签放在哪里都不影响首屏时间。
如果是(2),<script>标签放在哪里也不影响首屏时间,在图片加载完之前javascript脚本已经下载执行完毕。
所以只讨论第三种情况,即第一次painting。
javascript和css如何影响首屏
(1)javascript会阻塞dom解析,dom解析会影响首屏的展示。
(2)javascript会阻塞css解析。
(3)和首屏有关的css必须被解析为cssdom后,页面才能渲染,然后才能进行首屏的展示。
(4)javascript如果出现在首屏画面,可能会截断首屏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="cache-control" content="no-cache,no-store, must-revalidate"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>浏览器渲染</title>
<link rel="stylesheet" href="http://127.0.0.1:8080/style.css">
</head>
<body>
<p id='hh'>1111111</p>
<p>222222</p>
<script src='http://127.0.0.1:8080/b.js'></script>
<script src='http://127.0.0.1:8080/a.js'></script>
<p>3333333</p>
</body>
</html>
b.js和a.js:
for (var i=0;i<100000000;i++)
{
i=i+1;
}
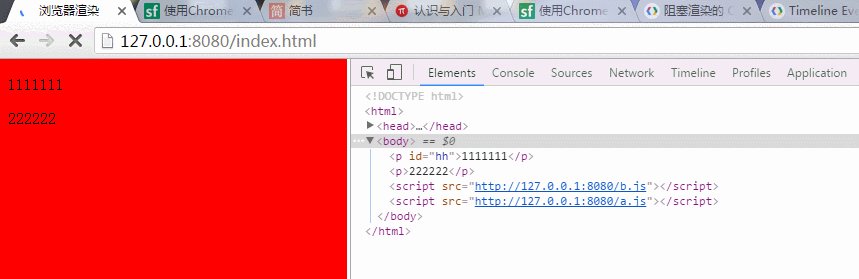
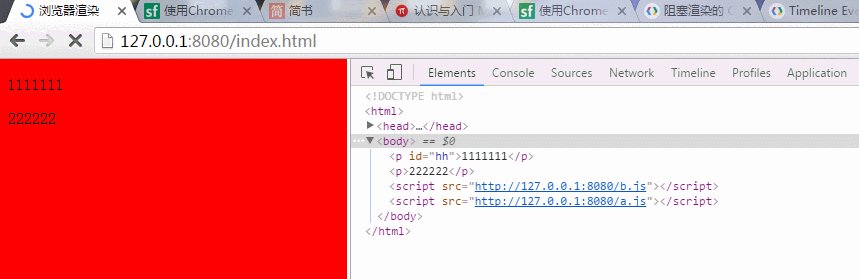
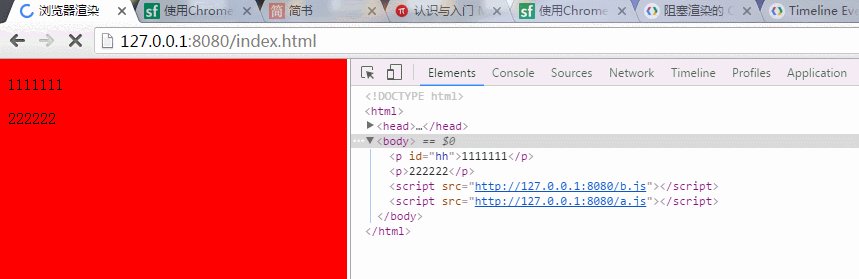
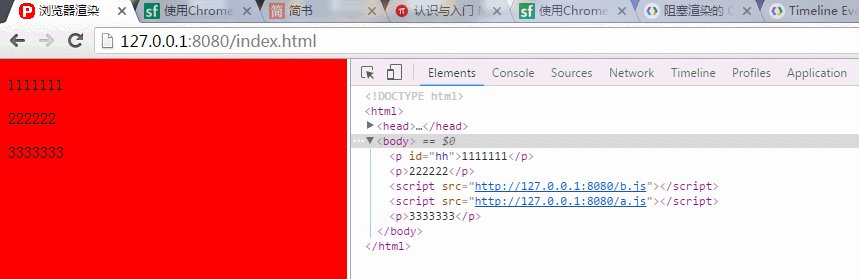
显示效果:

因为javascript耗时过长,浏览器很智能会先painting一部分,前提是style.css下载并且解析完毕
首屏和domContentLoaded有什么关系?
没有关系,首屏是第一次painting的时间。
总结
首屏优化由以下要点:
(1)尽可能把和首屏有关的css放在<head>头部,并且放在<script>前面。
(2)尽可能把和首屏无关的css放在后面。
(3)采用内联css。
(4)<script>尽量放在<body>的尾部。
(5)首屏内尽量不要出现<script>否则可能被截断
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。