网页的几个坐标获取
摘要:关于网页的几个坐标参数的获取
关于几个js对象
window和document的区别是什么?
window
1.window对象表示浏览器中打开的窗口。
2.window对象可以省略,如:
alert() 等价于 window.alert()document
1.document对象是windows对象的一部分。例如:document.body等价于window.document.body。
2.浏览器的html文档成为document对象参考:理清window和document的区别以及两者的宽高 - 简书
window.location和document.location一样吗?
1.window对象的location属性引用的是location对象,表示该窗口中当前显示文档的URL。
2.document对象的location属性也是引用了location对象。
3.因此
window.location === document.location //true
location.herf === window.location.href === document.location.href参考:理清window和document的区别以及两者的宽高 - 简书
document.defaultView到底是什么
document.defaultView属性返回当前 document 对象所关联的 window 对象,如果没有,会返回 null。IE9以下不支持。基本上用window.getComputedStyle()就可以了,只有一种情况必须用defaultView,就是在firefox3.6上访问子框架内的样式 (iframe)参考:javascript - document.defaultView到底指的是什么 - SegmentFault 思否
document.documentElement与document.body区别
document代表的是整个文档(对于一个网页来说包括整个网页结构),document.documentElement是整个文档节点树的根节点,在网页中即html标签;
document.body是整个文档DOM节点树里的body节点,网页中即为body标签元素。关于DTD:DTD告诉浏览器当前文档用的是什么标记语言,然后浏览器才能正确的根据W3C标准解析文档代码。在文档使用了DTD时,document.body.scrollTop的值为0,此时需要使用document.documentElement.scrollTop来获取滚动条滚过的长度;在未使用DTD定义文档时,使用document.body.scrollTop获取值。
参考:漫谈document.documentElement与document.body - 简书
浏览器右侧滚动条宽度
方式一:谷歌浏览器F12打开控制台,然后输入下面的
window.innerWidth - document.body.offsetWidth就可以得到右侧的滚动条的宽度
方式二:谷歌浏览器F12打开控制台,然后输入下面的
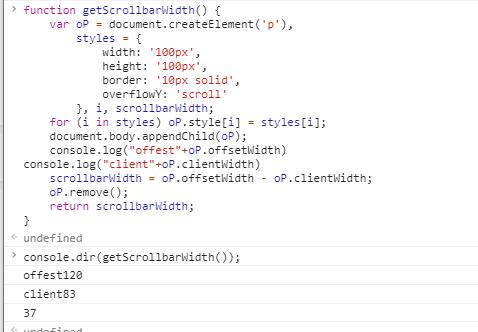
function getScrollbarWidth() {
var oP = document.createElement('p'),
styles = {
width: '100px',
height: '100px',
overflowY: 'scroll'
}, i, scrollbarWidth;
for (i in styles) oP.style[i] = styles[i];
document.body.appendChild(oP);
scrollbarWidth = oP.offsetWidth - oP.clientWidth;
oP.remove();
return scrollbarWidth;
}
console.dir(getScrollbarWidth());关于一些长度的解释
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth; (包括边线的宽)
网页可见区域高: document.body.offsetHeight; (包括边线的宽)
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop; (当前滚动条距离顶部的距离)
网页被卷去的左: document.body.scrollLeft;(当前滚动条距离左边的距离)
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
offsetHeight:获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度
offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop;
而不是:
document.body.scrollTop;
documentElement 对应的是 html 标签,而 body 对应的是 body 标签document.body.clientWidth与document.body.offsetWidth
clientWidth = width + padding *2 - 滚动条的宽度 //滚动条的宽度会占用width,所以要减去
offestWidth = width + padding *2 + border*2 //offest与滚动条的宽度没有关系所以当元素没有padding以及border属性时,offestWidth-clientWidth就是滚动条的长度

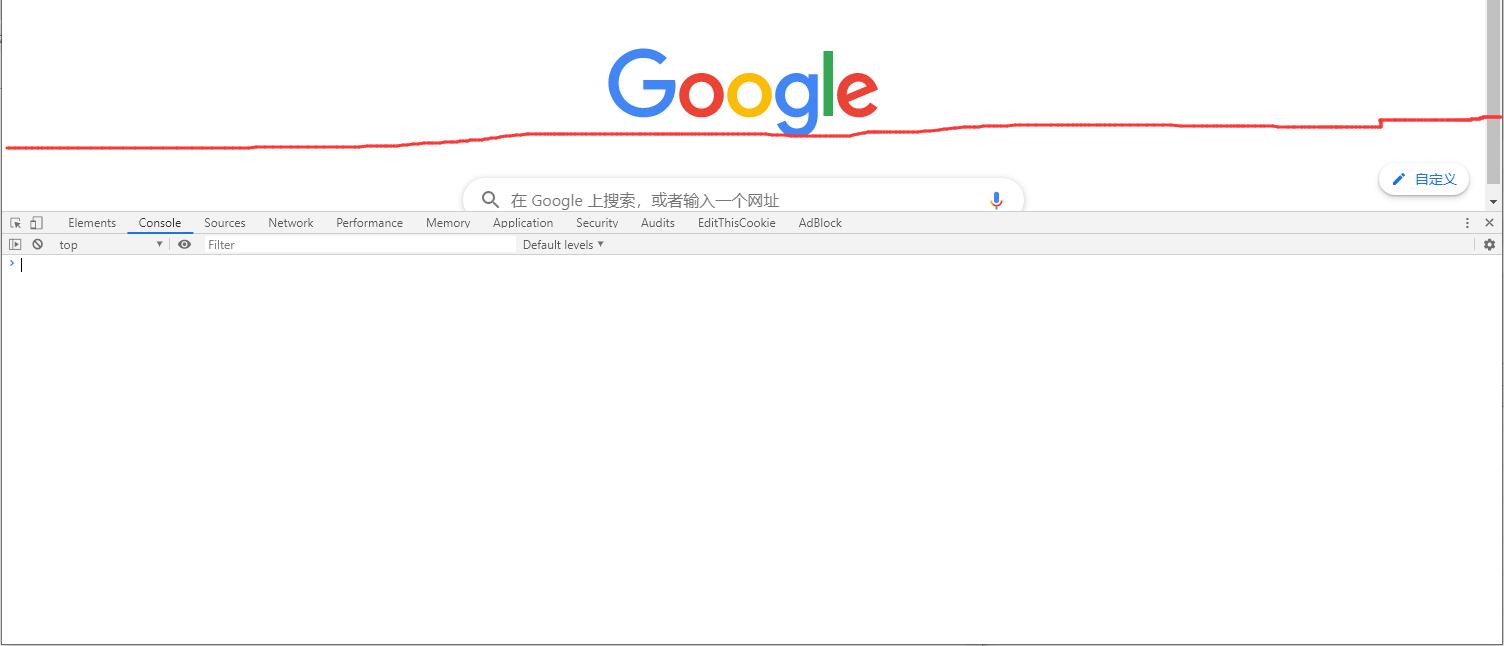
其次谷歌浏览器右侧的滚动条不属于document.body,所以当打开www.google.com后在下面的控制台上运行document.body.clientWidth-document.body.offsetWidth等于0,这个时候必须用
window.innerWidth - document.body.offsetWidth这样才能获得右侧的滚动条的宽度。
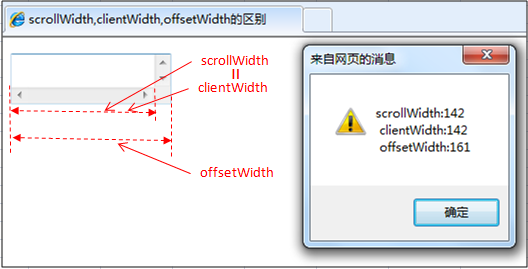
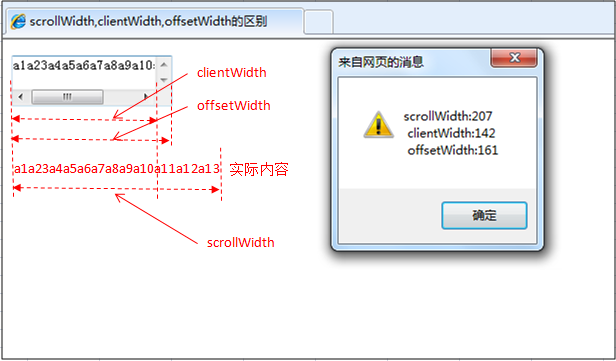
scrollWidth
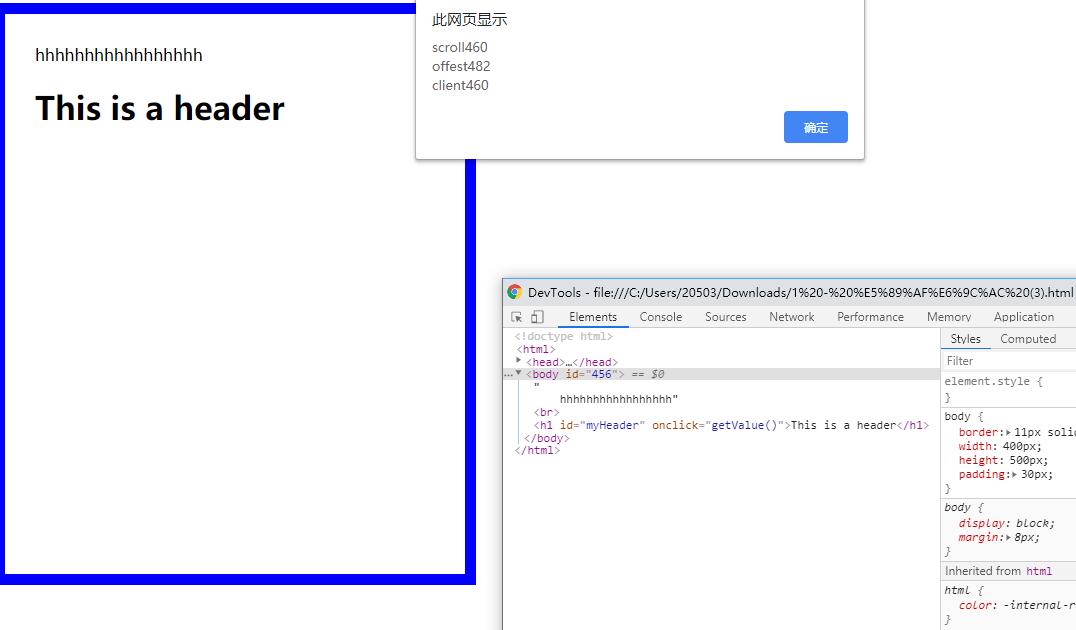
下面的实际内容值得就是类似"hhhh"的一串字符。情况1:
元素内无内容或者内容不超过可视区的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。- 在textarea元素:

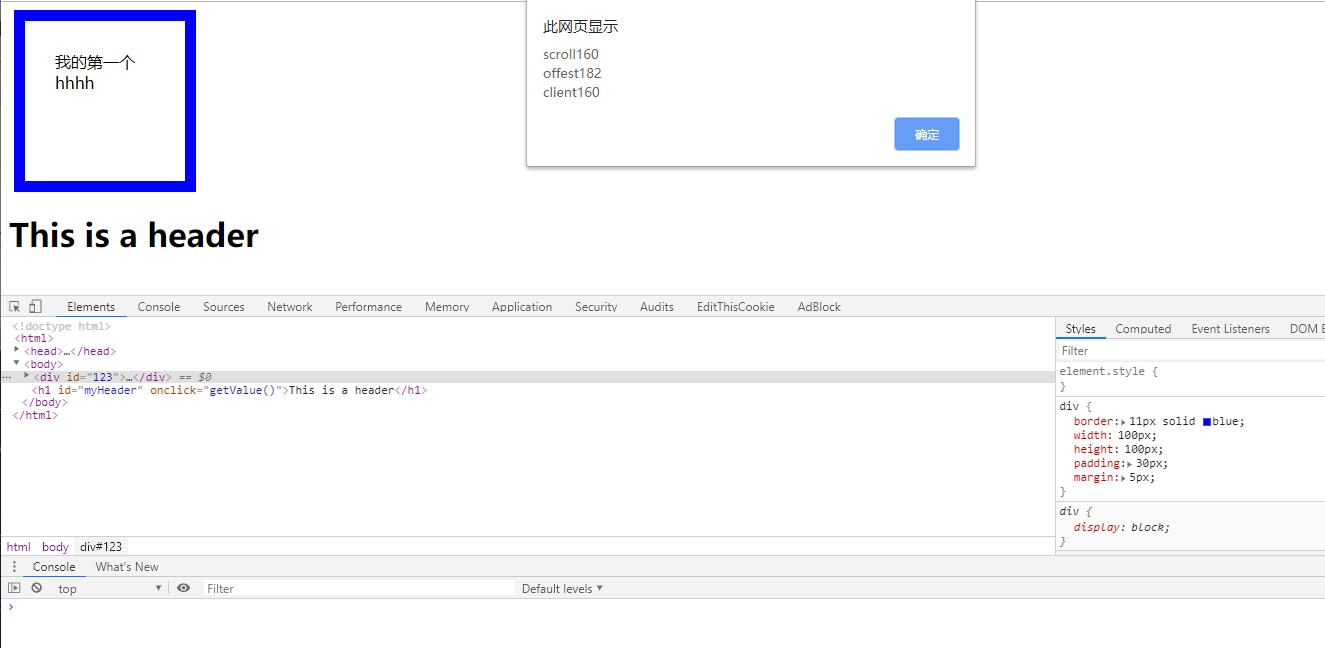
在div元素:
内容不超过,没有设置滚动条的时候:

scrollWidth = clientWidth = style.width + style.padding · 2
内容不超过,设置了滚动条但是不可用的时候:

scrollWidth = clientWidth = style.width + style.padding · 2 - 滚动条宽度
- 在textarea元素:
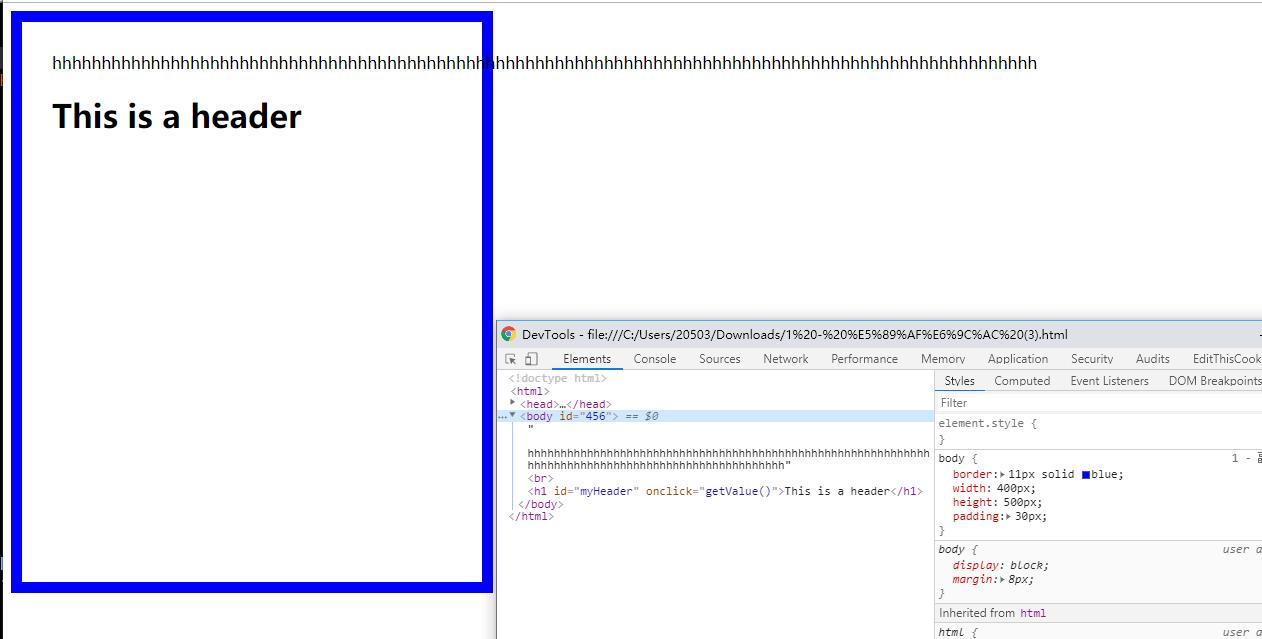
情况2:
元素的内容超过可视区的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。- 在textarea元素:

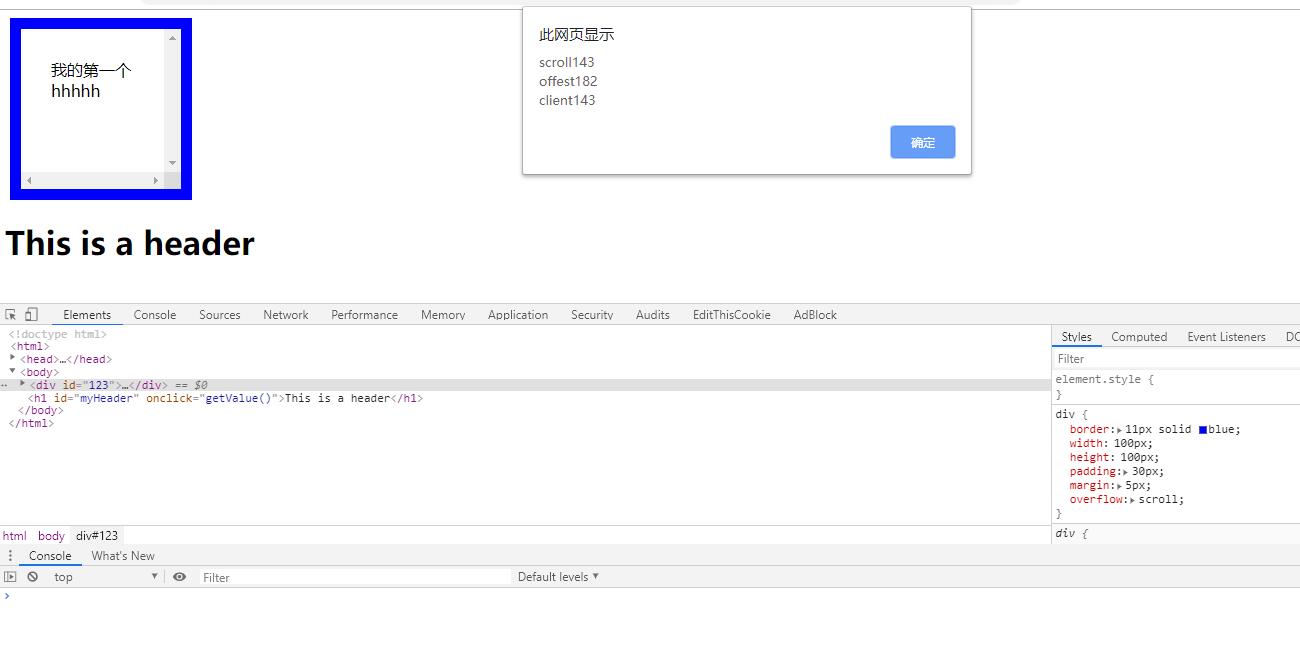
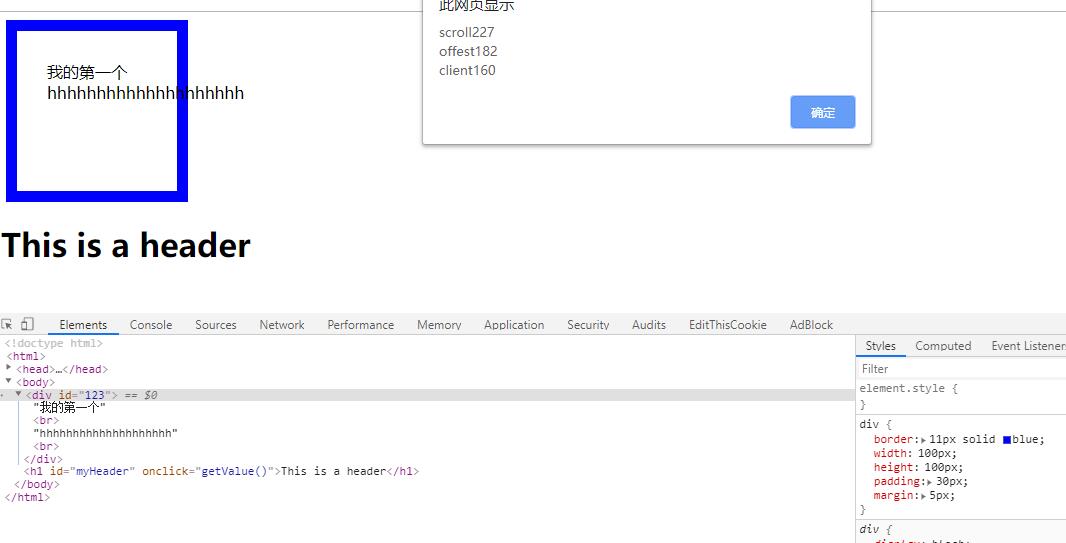
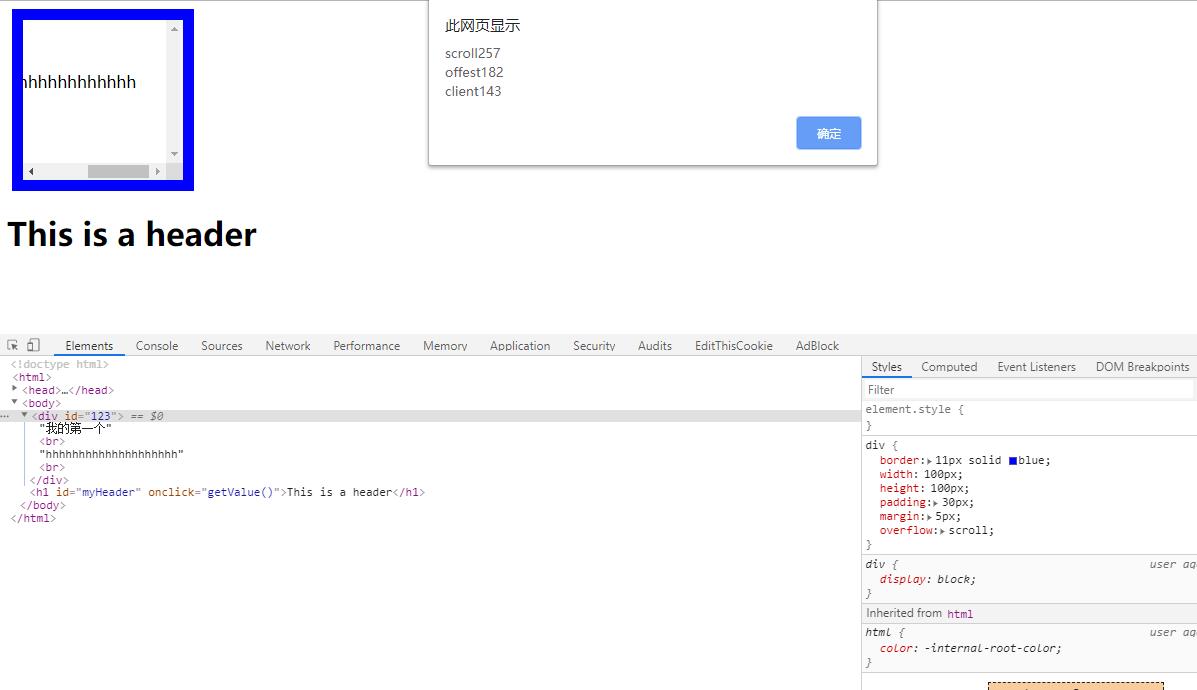
在div元素:
内容超过,但是没有设置滚动条的时候:

scrollWidth = 实际内容的宽度 + padding
(应为是右边溢出,所以实际内容即那几个hhh的长度加上左边padding的长度就是scrollWidth的长度)
内容超过,设置了滚动条并且可用的时候:

scrollWidth = 实际内容的宽度 + padding*2
- 在textarea元素:
window.outerWidth和window.innerWidth
window.innerWidth 是 获取一个窗口的内层宽度。
Window.outerWidth 获取浏览器窗口外部的宽度。表示整个浏览器窗口的宽度,包括侧边栏(如果存在)、窗口镶边(window chrome)和调正窗口大小的边框(window resizing borders/handles)。

想象看到的浏览器窗口就是个盒子,window.innerWidth 就是content 包括图中的那个滑动条。然后window.outerWidth 就是 content + padding +border 的值。当浏览器全屏的时候 window.innerWidth 的值等于 window.outerWidth
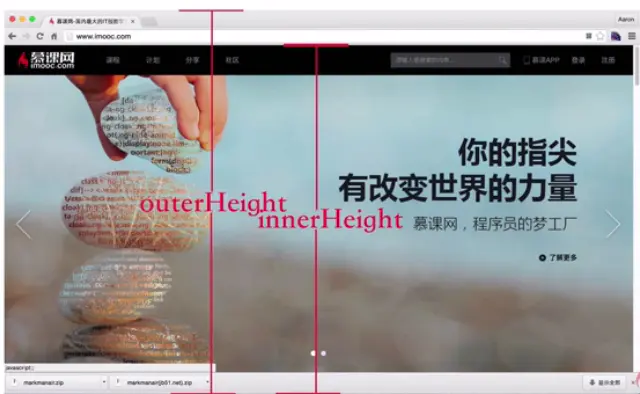
window.innerHeight与window.outerHeight
window.innerHeight(打开窗口的内部高度)与 window.outerHeight(打开窗口的外部高度)

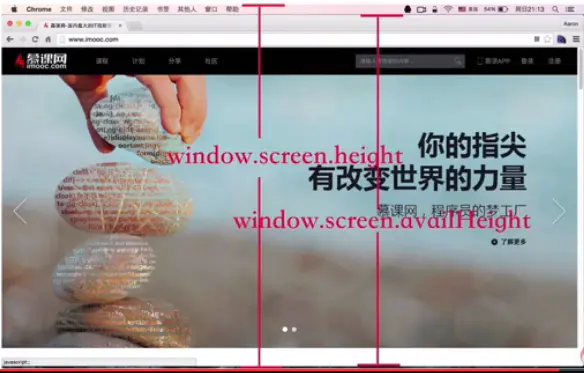
window.screen 属性
window.screen.height(整个屏幕的高。。固定值)
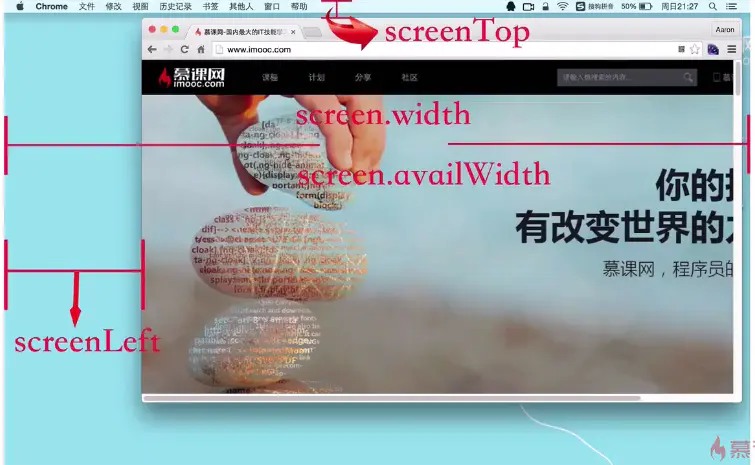
window.screen.width(整个屏幕的宽。。固定值)
window.screen.availHeight(可利用的高,即不包括浏览器Google属性栏。。固定值)
window.screen.availWidth(可利用的宽,与window.screen.width是一样的。。固定值)
window.screenTop(浏览器顶部距屏幕顶部的距离。。随浏览器的缩放以及位置决定)
window.screenLeft(浏览器左侧距屏幕左侧的距离。。随浏览器的缩放以及位置决定)

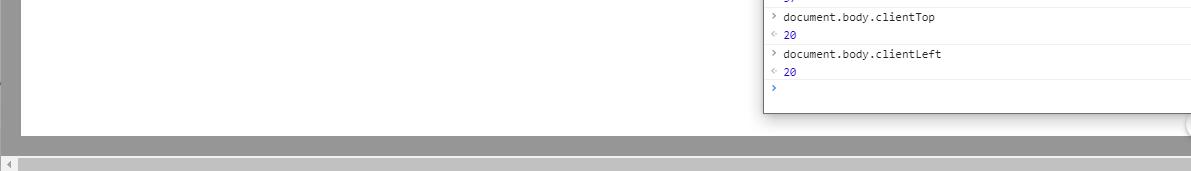
document.body.clientTop与document.body.clientLeft
这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位该元素,它的值就是0.
总结:
这一对属性是用来读取元素的border的宽度和高度的。
clientTop = border-top的border-width(边框像素)
clientLeft = border-left的border-widrh(边框像素)

document.body.scrollWidth
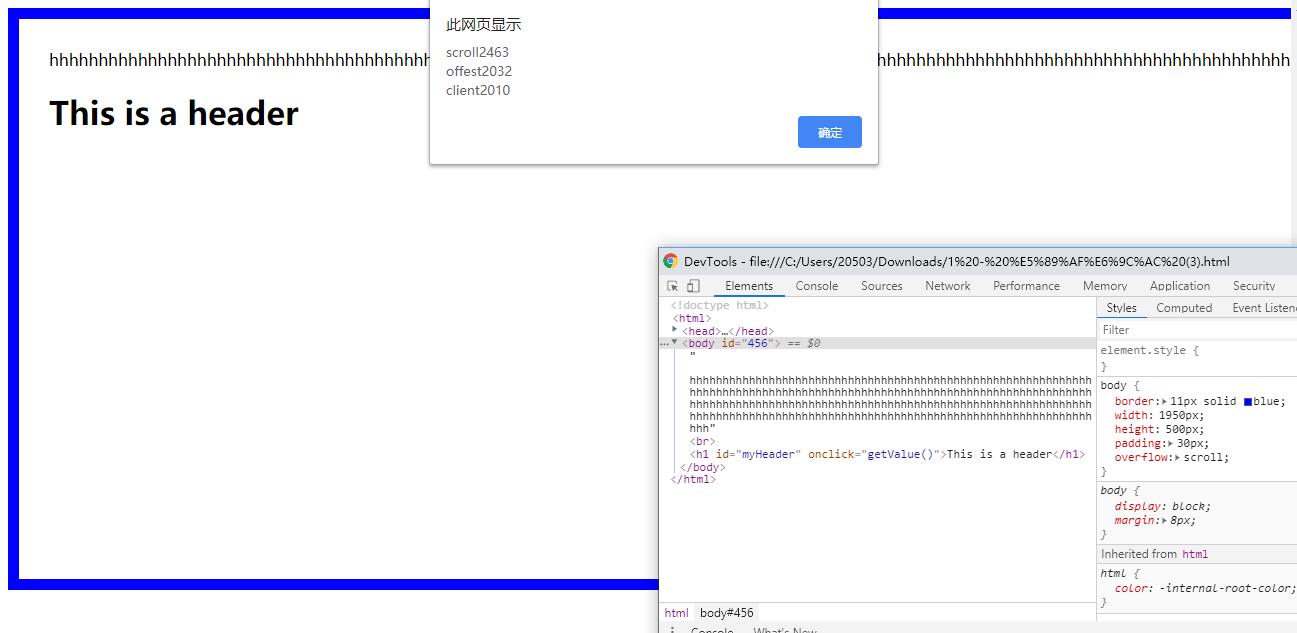
当body的width大小小于屏幕宽度(1920)时:
情况1:
内容不超过,没有设置滚动条的时候:

scrollWidth = clientWidth = style.width + style.padding · 2
内容不超过,设置了滚动条但是不可用的时候:
和上面的一样,貌似body里面设置了 overflow: scroll; 无效。
情况2:
内容超过,但是没有设置滚动条的时候:

scrollWidth = 实际内容的宽度 + padding
(应为是右边溢出,所以实际内容即那几个hhh的长度加上左边padding的长度就是scrollWidth的长度)
内容超过,设置了滚动条并且可用的时候:
和上面的一样,貌似body里面设置了 overflow: scroll; 无效。
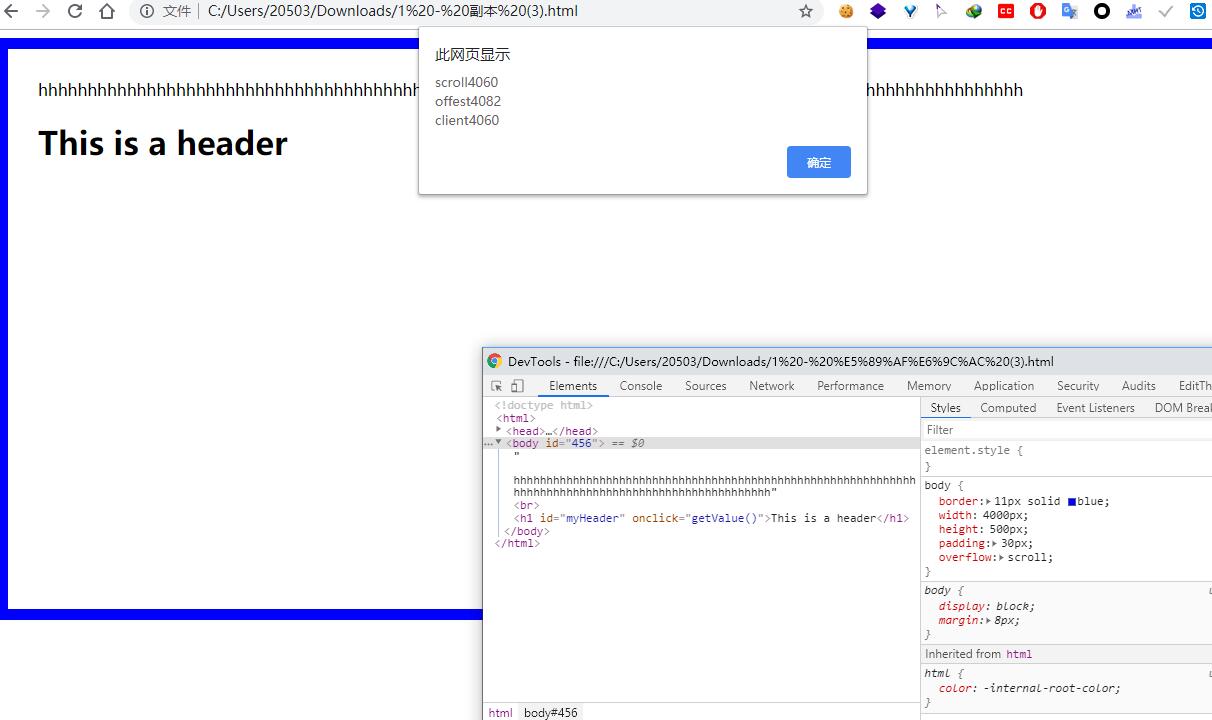
当body的width大小大于屏幕宽度(1920)时:
情况1:
内容不超过,没有设置滚动条的时候:

scrollWidth = clientWidth = style.width + style.padding · 2
情况2:
内容超过,但是没有设置滚动条的时候:

scrollWidth = 实际内容的宽度 + padding
实验代码
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。